Textiles

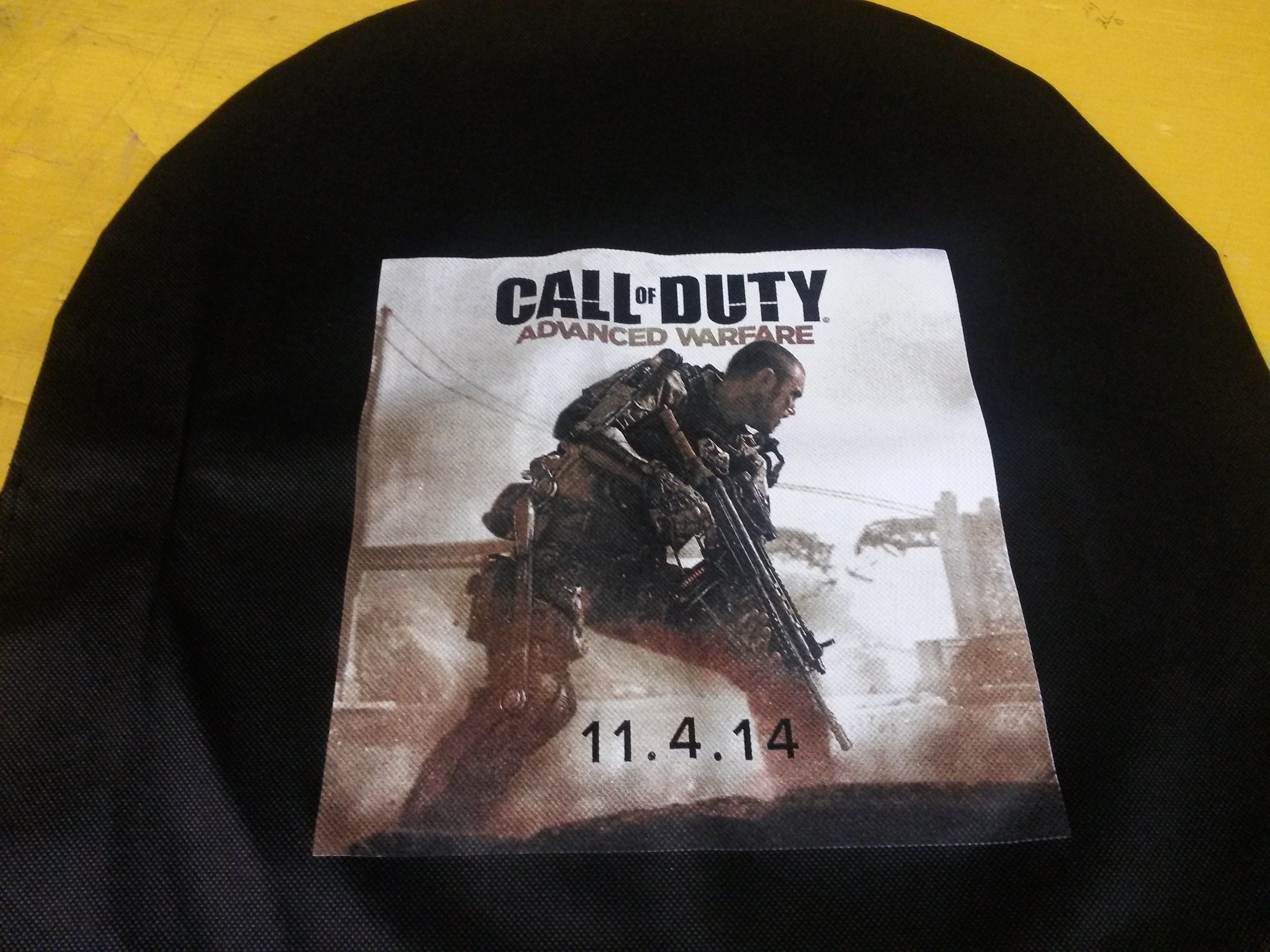
Screenprint your design or logo onto any one of hundreds of apparel garments.
W4 Graphics provides the best quality and service in custom and contract printing. Printing with us becomes an art form. The detail and colors in your design vividly come to life on your shirt or other garment.

We have been doing this for 40 years for individual customers as well as Fortune 500 corporations. With two automatics and several manual presses, no job is too large for us to handle. We are continually incorporating new techniques, graphics, and inks to make sure your order has the benefit of the latest technology available.
What can we do for you?
Help you with your design. It always starts with the design. We can fine tune your already existing design or work with you to create one.
Help you make a decision on the garment or accessory. Choices, choices, choices! We have apparel available in all colors and sizes.
Help you make sure your order is correct. Human intervention in a technical world is still important to us. We want to ensure that all details and proofing are finalized before we go to print. Let us know if your project has special needs.
Ship your order to Oslo or Auckland (or anywhere in between.) We have finishing capabilities to meet your every need.
Process your payment. We accept MasterCard, Visa, American Express, and Discover credit cards for your convenience.

In recent years we have added large format digital printing and light assembly to provide complete turnkey services to our growing customer base.
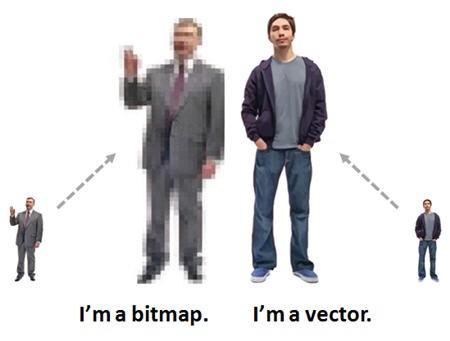
Bitmap VS. Vector
Bitmap (or raster) images are stored as a series of tiny dots called pixels. Each pixel is actually a very small square that is assigned a color, and then arranged in a pattern to form the image. When you zoom in on a bitmap image you can see the individual pixels that make up that image. Bitmap graphics can be edited by erasing or changing the color of individual pixels using a program such as Adobe Photoshop.